How to add Branding & Logo in Portal
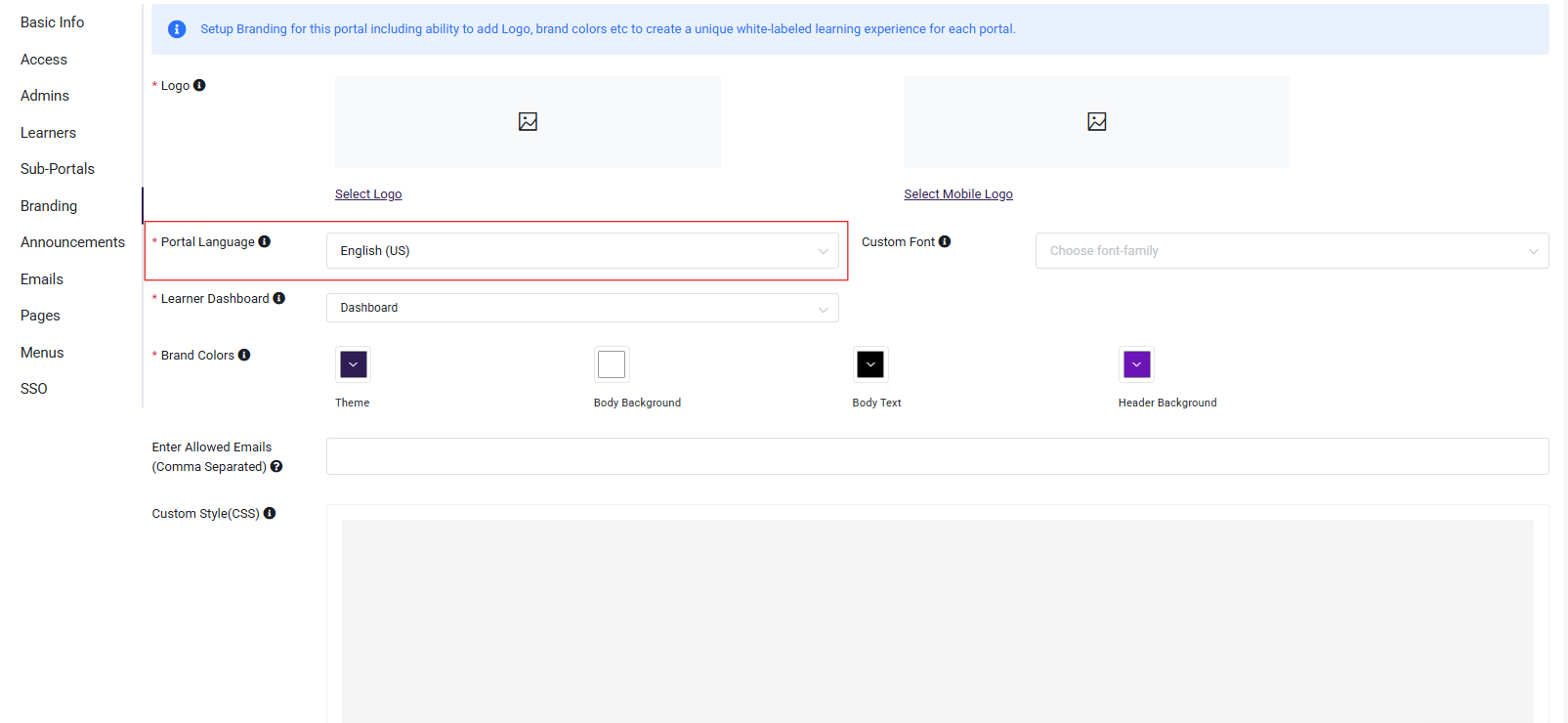
Portal have the autonomy to define their own name and logo, allowing them to personalize their Portal identity within the platform. This customization fosters a sense of ownership and belonging among group members. Setting up Branding for Portal including ability to add Logo, brand colors etc., to create a unique white-labeled learning experience for each Portal.
Steps to creating Branding and Logo
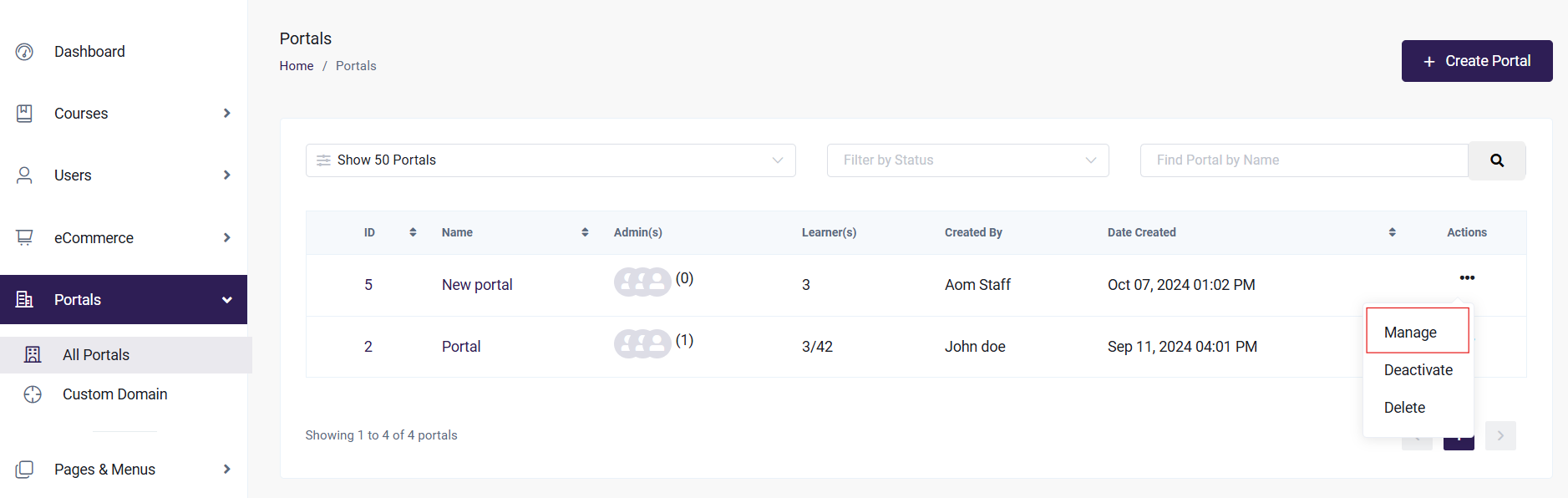
- Go to the Portal ->All Portals
- Select the Portal where you need to add Branding & Logo
- Under the Actions column click on (...) and select Manage

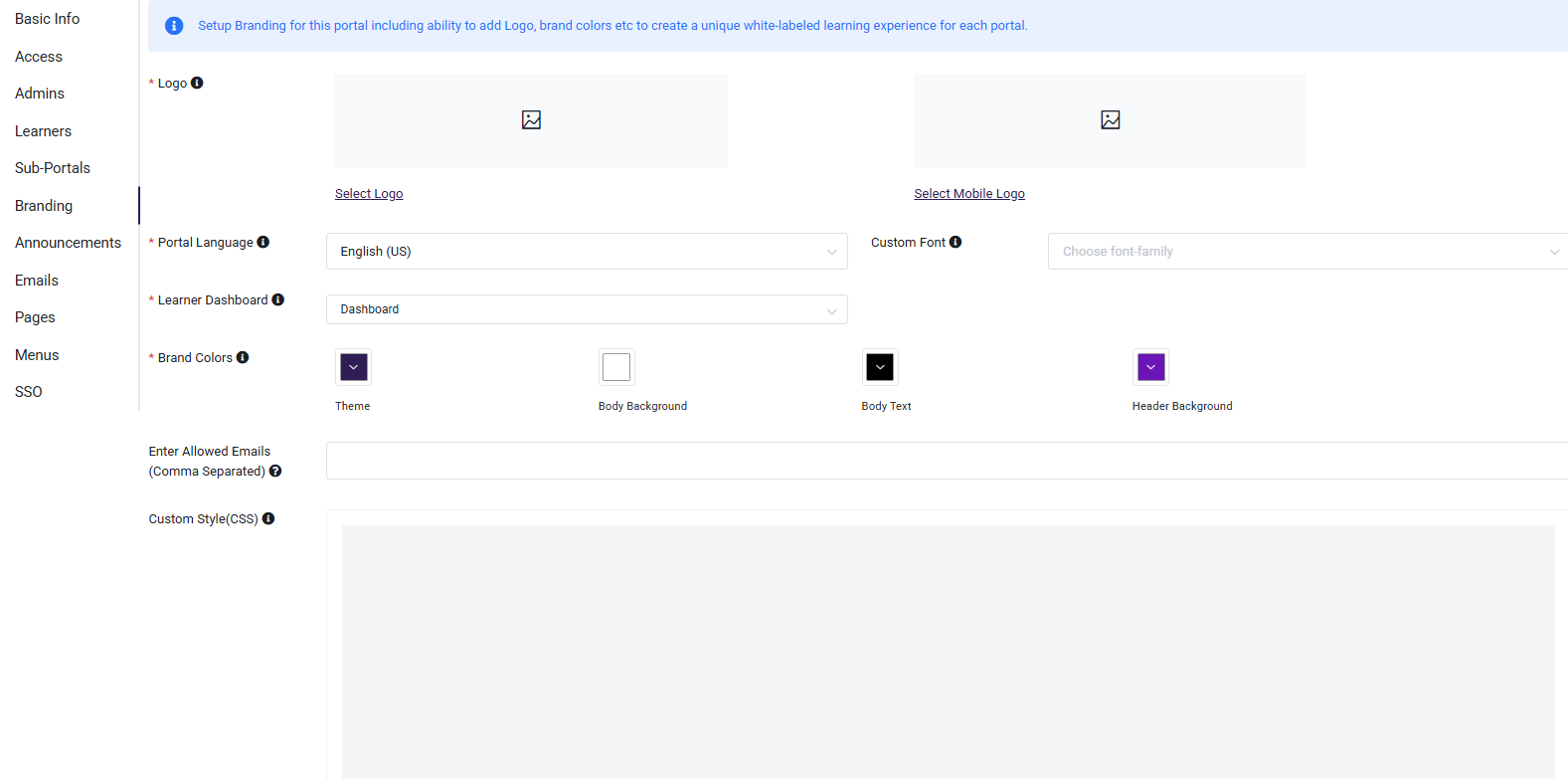
1. Branding: In the Branding Tab you will be able to update the following:

2. Logo: The Logo represents your brand identity and will appear across all desktop views of your application or website. Upload or select a logo that best reflects your company's image. The Mobile Logo is specifically designed for smaller screens and mobile-friendly navigation menus. This version should maintain brand consistency while being optimized for limited space.
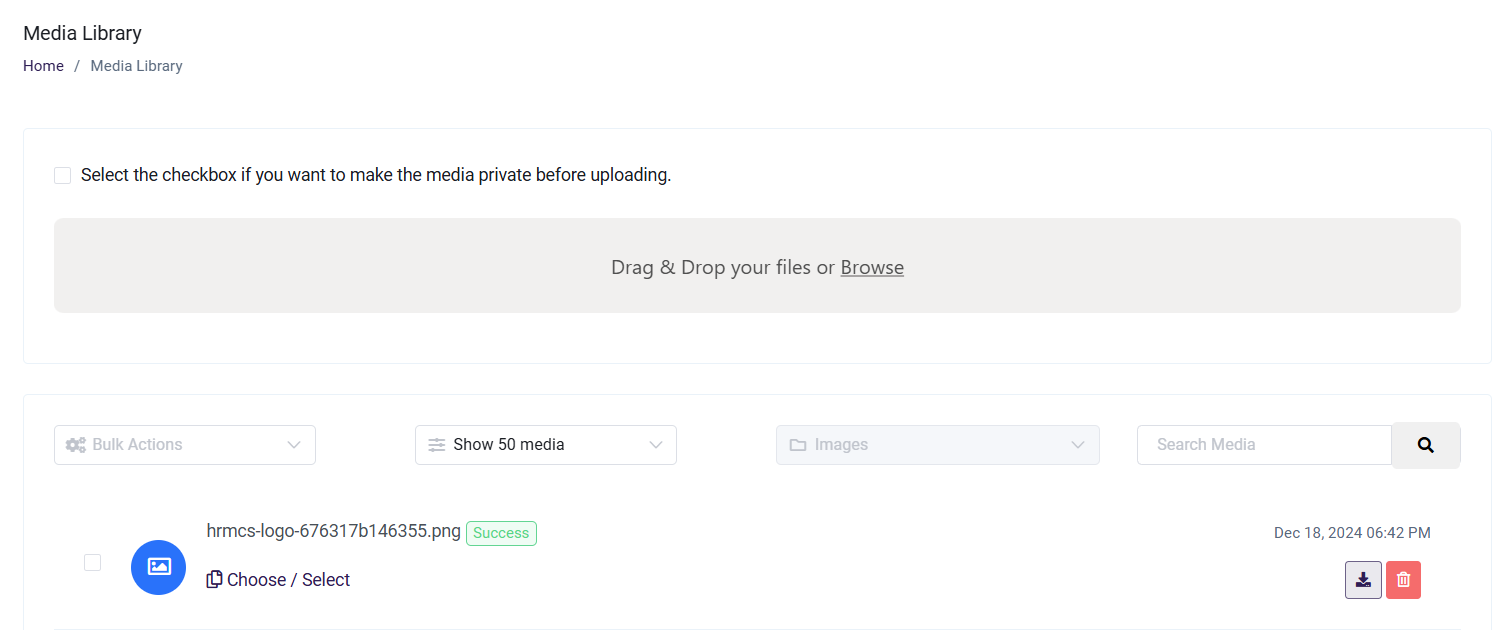
Click on 'Select Logo' . A pop-up will appear .

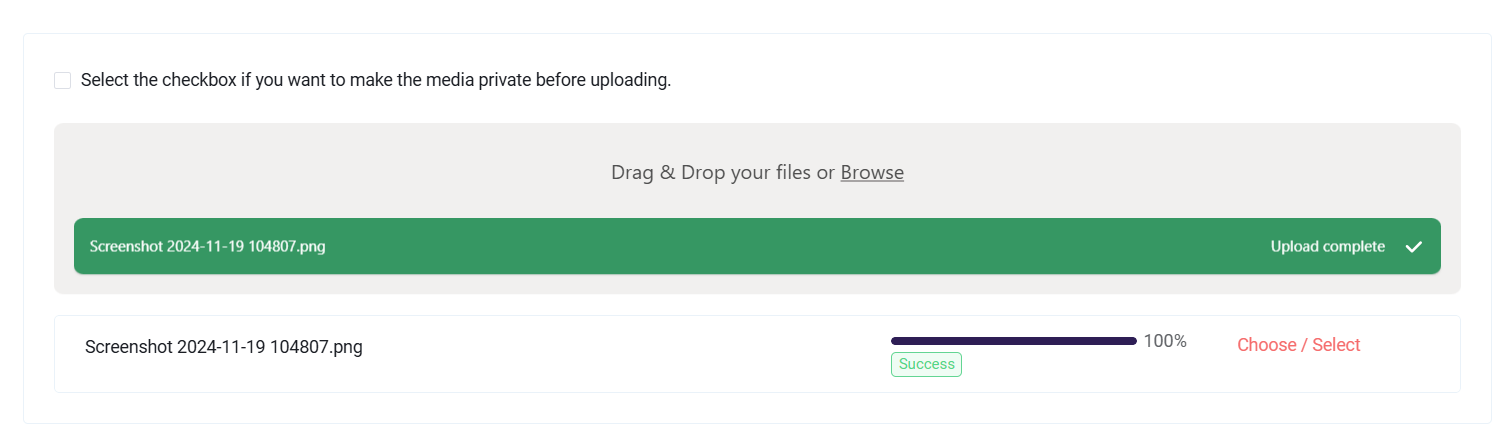
- Click on Browse and select the file and click on Open
- Click on Choose / Select : Once you click on Choose / Select, the selected Logo will appear in Portal

- Repeat the process for both Logo and Mobile Logo sections.
- Click on Update Portal to save the Logo setting.
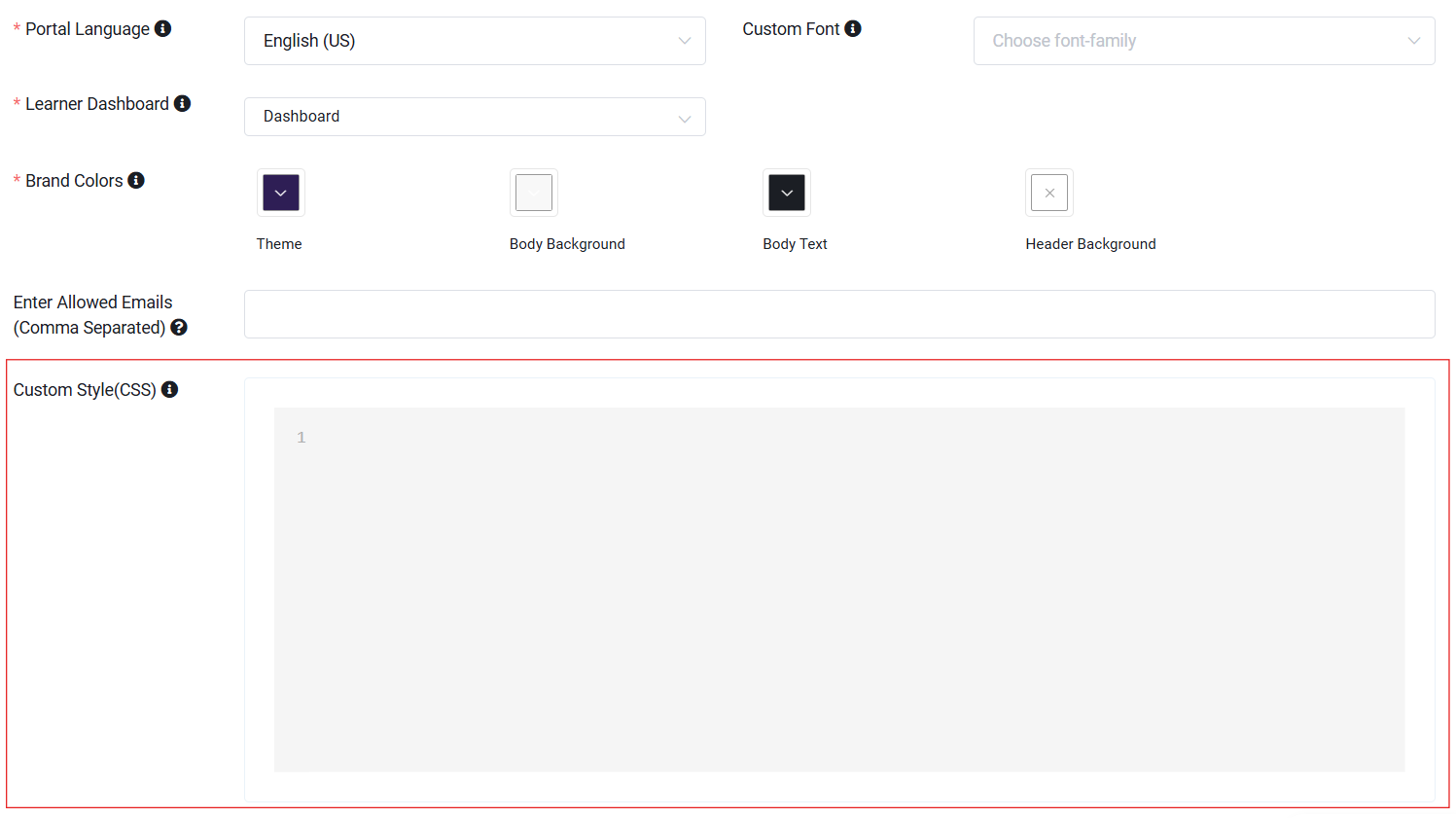
3. Portal Language: You can select the Default language for the Portal from the dropdown list .

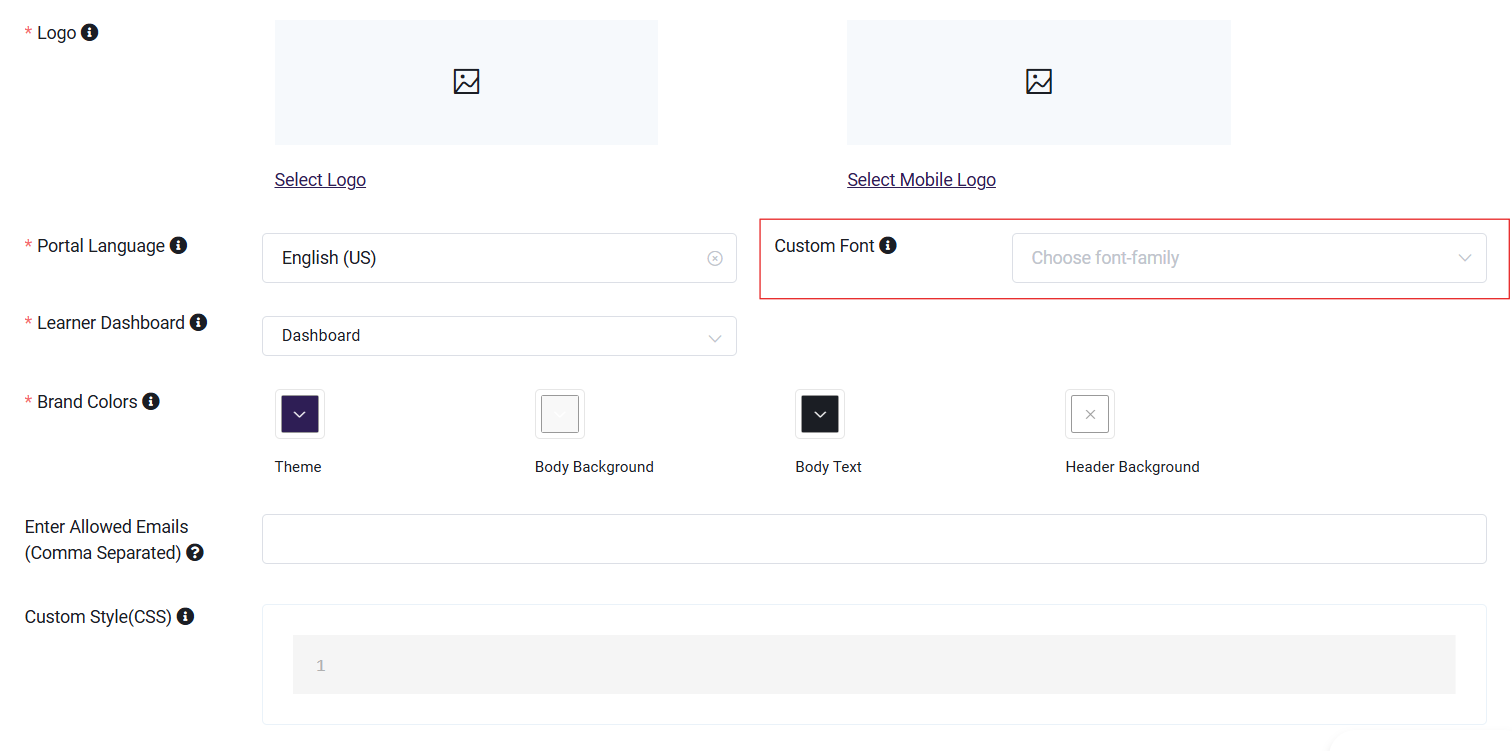
4. Custom font: You can select the Default Font for the Portal from the dropdown list .

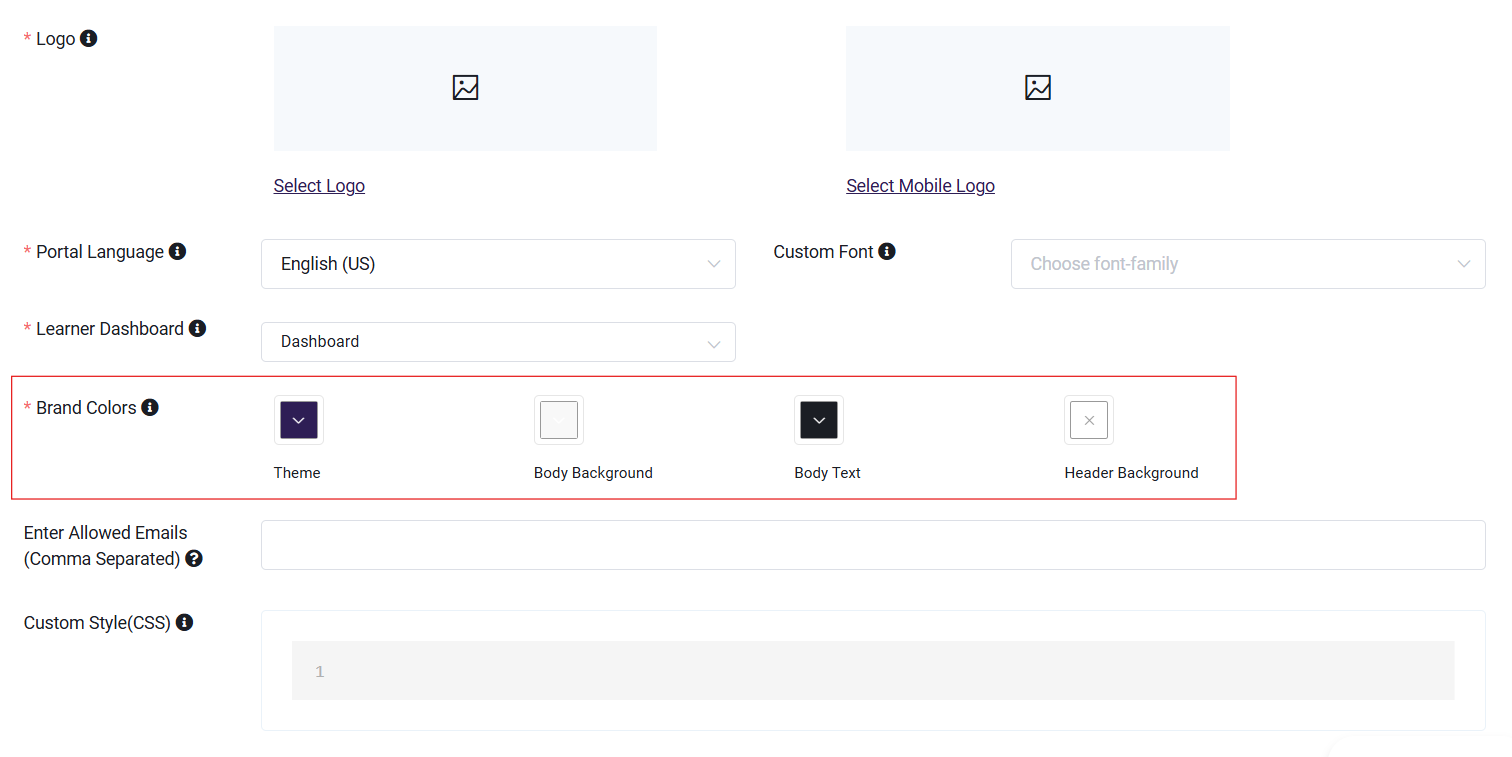
5. Brand Colors: You can set the colors for Theme, Body Background, Body Text, Header Background according to your choice.

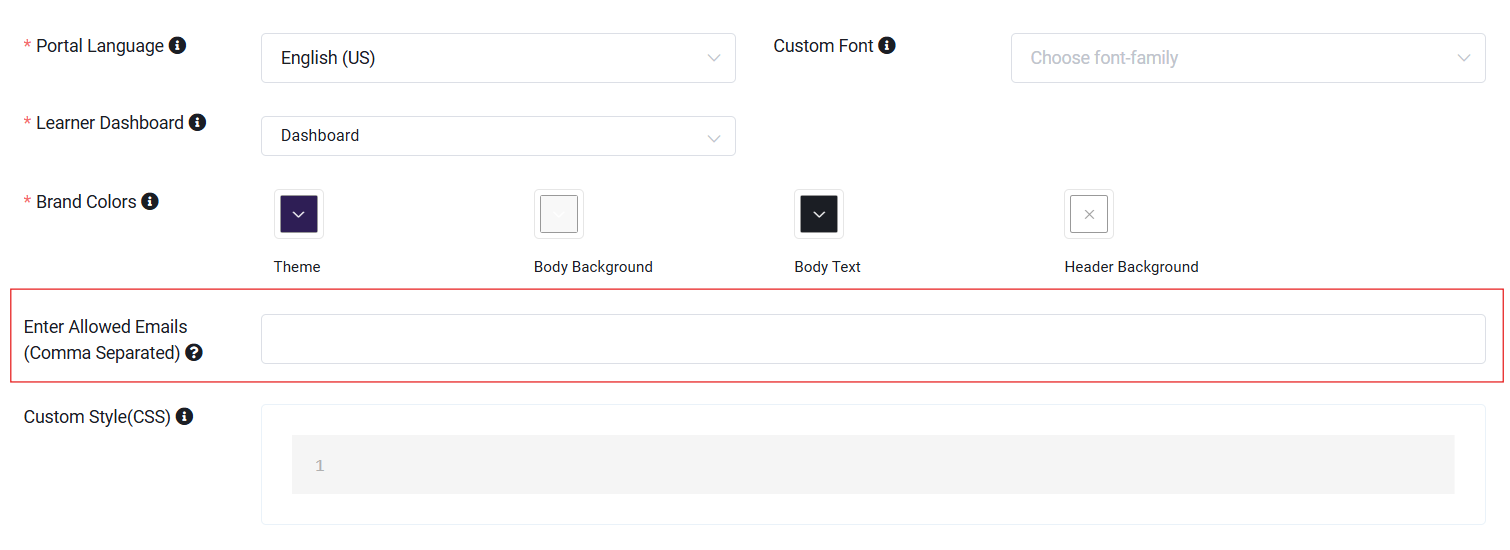
6. Enter Allowed Emails (Comma Separated): Specify the email addresses or domains that are permitted for registration. Separate multiple email addresses with commas. Use an asterisk (*) as a wildcard to match parts of an email address.

7. Custom Style(CSS): Add Custom CSS code that automatically gets applied to the particular Portal in which it has been added to achieve their specific look.

8. Custom Code (JavaScript): Add custom JavaScript using Script tag to enhance the functionality. for e.g., to use third-party code like Google Analytics, Chat widgets etc. This is an optional setting.

- Click on Update Portal to save the setting.